출처 : http://blog.naver.com/javaking75?Redirect=Log&logNo=140160292268
[javaScript] div태그와 span태그
*<span>태그 : "문장 단위로 텍스트 영역을 지정하는것"
<span>단어</span>단어
결과> 단어단어
*<div>태그 : "문단 단위로 영역을 지정"
<div>단어</div>단어
결과> 단어
단어
1) div
- division의 약자
- 레이어를 만들때 가장 많이 사용되는 태그
- 블록 레벨 요소
- 줄 바꿈이 일어나 상하로 분리 됨
- 한줄 전체를 영역으로 함 (가로의길이가 100%를 차지함.)
- 웹사이트 화면 전체의 레이아웃을 잡을때 효과적으로 사욤됨
=> Float속성을 사용하여 div태그로 전체 레이아웃을 조정할수있음.
-
2) span
- div와 비슷하게 사용되나 인라인 엘리먼트임
- 한줄로 표현되는 인라인 요소
- 줄 바꿈을 하지 않으며 한 줄로 표시
- 안에 내용 만큼만 영역으로 차지
innerHTML
개 체의 시작태그와 종료 태그사이에 있는 html을 나타내는 속성으로 block element에만 적용되면 시작 태그와 종료태그 모두를 포함하지 않는 요소는 innerHTML 속성을 가질수없으며 text와 element를 포함하 유효한 String이어야 한다.
object.innerHTML [ = HTML형식의 문자열 ]
- <html>
- <head>
- <title> New Document </title>
- <style>
- .div{width:200px;height:100px; background-color:pink}
- .a{border:double red 5px}
- #b{background-color:red ; color:white ; border:inset 20px pink}
- </style>
- <script>
- function Check(index){
- switch(index){
- case 1 :
- //div태그를 찾기
- var divEle = document.getElementById("div");
- //div태그 영역에 데이터삽입
- //divEle.innerHTML ="오늘은 날씨가 흐리네요^^";
- //div태그영역안에 다른 element삽입
- //divEle.innerHTML="<h3>즐거운 하루되세요</h3>";
- divEle.innerHTML="<img src='img/kim.jpg'/>";
- break;
- case 2 :
- var hEle = document.getElementById("h3");
- hEle.innerHTML="스타일 적용해보자";
- //hEle.className="a";// 스타일 .a를 적용
- hEle.id = "b"; //스타일 #b를 적용
- break;
- }
- }//Check함수끝
- </script>
- </head>
- <body>
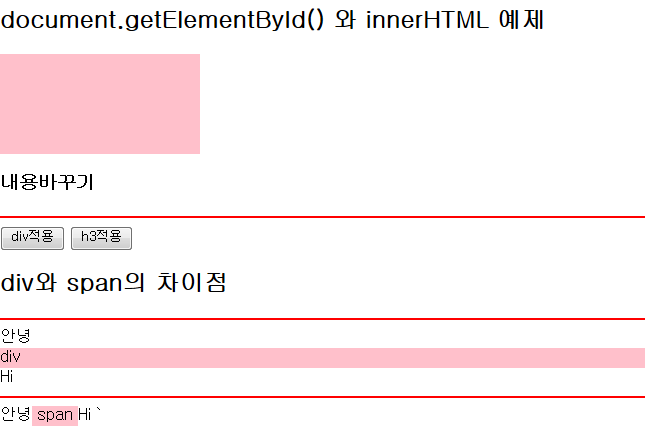
- <h2>document.getElementById() 와 innerHTML 예제</h2>
- <div id="div" class="div"></div>
- <h3 id="h3">내용바꾸기</h3>
- <hr color="red">
- <form>
- <input type="button" value="div적용" onclick="Check(1)"/>
- <input type="button" value="h3적용" onclick="Check(2)"/>
- </form>
- <h2>div와 span의 차이점</h2>
- <hr color="red"/>
- 안녕<div style="background:pink"> div </div> Hi
- <hr color="red"/>
- 안녕<span style="background:pink"> span </span> Hi
- </body>
- </html>
버튼을 누르기전

'Stupid Computer > 4. JavaScript' 카테고리의 다른 글
| [자바스크립트] 자바스크립트 라이브러리 정리( 최근 인기있는것들 ) (0) | 2014.03.25 |
|---|---|
| [자바스크립트] 공부 사이트 ! 자바스크립트 강좌 JASKO (0) | 2014.03.25 |
| [자바스크립트] DOM(문서 객체 모델, Document Object Model) 정리 (0) | 2014.03.20 |
| [자바스크립트] Cordova 란 ? (0) | 2014.03.20 |
| [자바스크립트] 화면, 페이지 전환! 페이지 돌아오기 ! (0) | 2014.03.20 |
| [자바스크립트] \n, <br>   줄바꾸기 정리 ! (0) | 2014.03.20 |
| [자바스크립트] 한글 깨짐현상 고치기~ js파일 내에서 한글 사용~ (0) | 2014.03.20 |
| [Ajax] XMLHttpRequest 객체 사용(responseText) JavaScript / Ajax / jQuery2011 (0) | 2014.03.20 |
| [자바스크립트] Eclipse javascript 자동완성 플러그인 JSDT 설치 ~ (0) | 2014.03.18 |
| [자바스크립트] 함수의 정의 및 호출 ( 마우스 클릭, 오버 이벤트) (0) | 2014.03.18 |