자바스크립트에서 BR태그 vs \n, & nbsp vs 공백문자
자바스크립트 차원과 HTML 차원의 줄바꿈은 사실 다릅니다.
HTML 에서는 pre, xmp 태그를 제외한 줄바꿈은 반드시 <BR> 태그를 쓰셔야 줄바꿈이 인정됩니다.
그렇지 않으면 하나 또는 여러 엔터는 모두 공백 1칸만 인정되며, 줄바꿈이 인정 되지 않습니다.
코드
<html>
<body>
A
B
</body>
</html>
웹브라우저 출력결과
A B
그런데, JavaScript 에서는 HTML 문서로 보여지는 결과가 아닌 이상
엔터 문자를 br 태그 대신에 \n(\n; 역슬래시 n) 을 씁니다.
대표적인 예로는 alert, confirm, textarea의 내용 .value 이 3가지가 많은데요.
예제를 통하여 알아봅시다.
코드
<html>
<body>
<script>
alert("안녕\n하십니까?<br>감사합니다.");
</script>
</body>
</html>
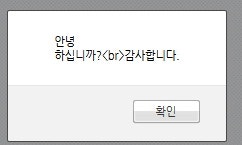
웹브라우저 출력결과
이와 같이 \n은 줄바꿈으로 인정하되, <br>은 줄바꿈이 되지 않습니다.
이유는 alert, confirm 등의 텍스트로만 가능한 문자열은 br 태그를 인식하지 못해서
줄바꿈이 되지 않고 <br> 그대로 출력하게 됩니다.
한편, document.write 는 텍스트가 아닌 실제 HTML 문서로 출력되기 때문에 br 태그는 인식 합니다.
하지만, \n은 HTML 에서는 맨 위에서 설명한 바와 같이 인정을 하지 않으며, 공백 1칸으로 대체 됩니다.)
코드
<html>
<body>
<script>
document.write("안녕\n하십니까?<br>감사합니다.");
</script>
</body>
</html>
웹브라우저 출력결과
안녕 하십니까?
감사합니다.
그리고 또 한가지
HTML 에서 공백을 쓸 경우, 를 많이 씁니다. 이 경우도 그냥 띄어쓰기 여러번 해도
이웃된 공백은 1번만 인정되므로 역시 무시 당합니다.
그래서 를 사용하는데요. 자바스크립트에서는 가 아닌 그냥 공백으로 쓰셔도 되나,
HTML 로 보낼때는 를 써여 합니다.
하지만, pre 에서 document.write() 를 써서 보낼 때는
\n, , <BR>, ' ' 다 인정 됩니다.
PRE 나, 엔터문자, 탭, 여러공백이 인정되면서 태그도 같이 인정되는 태그이기 때문입니다.
코드
<html>
<body>
<pre>
<script>
document.write("안녕\n하십니까?<br>감사 합니 다.");
</script>
</pre>
</body>
</html>
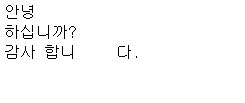
웹브라우저 출력결과
HTML이 창시한 사람이 공백 및 엔터를 그냥 공백 하나로 하는 이유는
여러 태그가 있으면 엔터를 통해 구분을 해야 하는데,
이러한 엔터로 인해 발생되는 개행을 방지하기 위해서 입니다.
따라서, <BR>, \n, , ' ' (공백) 을 혼동을 하지 말아야 합니다.
'Stupid Computer > 4. JavaScript' 카테고리의 다른 글
| [자바스크립트] 공부 사이트 ! 자바스크립트 강좌 JASKO (0) | 2014.03.25 |
|---|---|
| [자바스크립트] DOM(문서 객체 모델, Document Object Model) 정리 (0) | 2014.03.20 |
| [자바스크립트] Cordova 란 ? (0) | 2014.03.20 |
| [자바스크립트] 화면, 페이지 전환! 페이지 돌아오기 ! (0) | 2014.03.20 |
| [자바스크립트]div태그와 span태그 비교/ innerHTML예제 (0) | 2014.03.20 |
| [자바스크립트] 한글 깨짐현상 고치기~ js파일 내에서 한글 사용~ (0) | 2014.03.20 |
| [Ajax] XMLHttpRequest 객체 사용(responseText) JavaScript / Ajax / jQuery2011 (0) | 2014.03.20 |
| [자바스크립트] Eclipse javascript 자동완성 플러그인 JSDT 설치 ~ (0) | 2014.03.18 |
| [자바스크립트] 함수의 정의 및 호출 ( 마우스 클릭, 오버 이벤트) (0) | 2014.03.18 |
| [자바스크립트] Eclipse Javascript Code Assist 가 되지 않을때~ (0) | 2014.03.18 |